Site menu
Section categories
| PORTABLE SOFTWARE |
| SOFTWARE |
| SARADADDY REPACK GAMES |
| PC GAMES |
| KIDS GAMES |
| VIDEO TUTORIALS |
| MOVIES |
| ANIMATED MOVIES |
| e-BOOKS |
| Hidden Object Games |
| Dash / Time Management |
| Casino Games |
| MAHJONG |
Statistics
Total online: 3
Guests: 3
Users: 0

Main » 2013 February 11 » Getting Started with CSS
21:20:54 Getting Started with CSS |
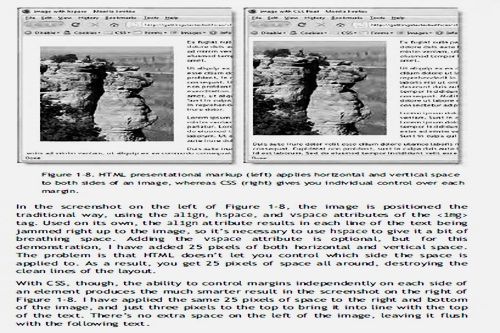
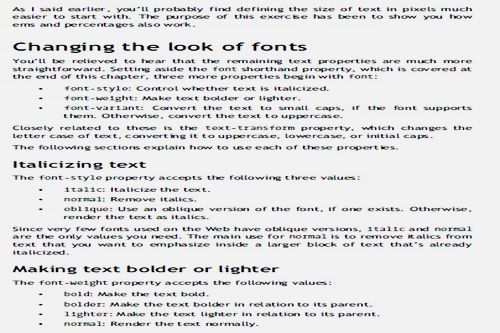
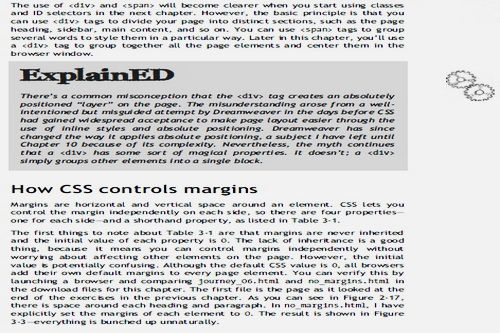
Getting Started with CSS      Size : 10 Mb Author : David Powers Format : PDF Pages : 550 Knowledge of Cascading Style Sheets (CSS) is essential for developing modern, attractive websites, but many beginners are put off by the need to learn about unfamiliar concepts, such as selectors, properties, and classes, before they can achieve anything. Getting StartED with CSS takes a practical approach by showing you how to use CSS in simple stages, starting by changing the default appearance of HTML tags to improve the look of text and links. It assumes no prior knowledge of CSS and avoids bombarding you with unnecessary technical details. At the same time, it explains all the main points and acts as a reference that you can come back to when you need to refresh your memory. More advanced concepts are introduced gradually, so that by the end of the book you'll have a solid understanding of all the main aspects of CSS. Particular attention is paid to avoiding the common pitfalls of beginners, enabling you to create websites that not only look good, but also are easy to maintain. Requires no previous knowledge of CSS Instant results—starts off by showing how improve the look of a website stage by stage Doesn't bombard you with endless rules and jargon What you’ll learn How to immediately improve the look of your entire website by controlling fonts and colors with just a few lines of code. How to control the layout of elements on the page without resorting to complex tables. How to add background images that appear exactly where you want them. How to create effective style sheets that are easy to maintain by avoiding common mistakes such as over-reliance on classes ("classitis"). How browsers display page elements and master CSS positioning. How to experiment with advanced CSS selectors. Who this book is for This book is aimed at anybody who wants to learn how to style websites using CSS. The primary readership is likely to be independent web developers and serious hobbyists, but knowledge of CSS is essential to anyone planning a career in web development, so it should also find a place in the curriculum of academic courses in media studies. Table of Contents What Is CSS, and Why Should I Learn It? How Do I Improve the Look of Text and Links? How Can I Improve the Layout of My Text? How Can I Flow Text Around Images? How Do I Add Backgrounds and Borders to Improve the Look of My Page? How Do I Solve the Mysteries of Width and Height? How Do I Create Differently Styled Sections? How Do I Style Lists and Navigation Menus? How Do I Style Tables? How Do I Position Elements Precisely on the Page? Are There Any Guidelines for Basic Page Layout? How Do I Create Styles for Printing?  http://www.filefactory.com/file/4s09orvstkdd/n/gswcss_rar MIRROR  http://extabit.com/file/28cmu8ffw2qh3 |
|
|
| Total comments: 0 | |